今年来,随着移动互联网和小程序的发展,新的前端框架开始浮出水面,大行其道。
之前前端以css js html的“三剑客”,如今背“框架”化,Vue就是其中之一。
今天就给大家分享下如果在本地windows环境下创建一个Vue项目。
1、安装Vue依赖环境Node
Vue,是什么就不过多介绍,大家直接百度即可。
前端的开发框架和环境都是基于Node.js,node.js也不做介绍,一样百度即可。
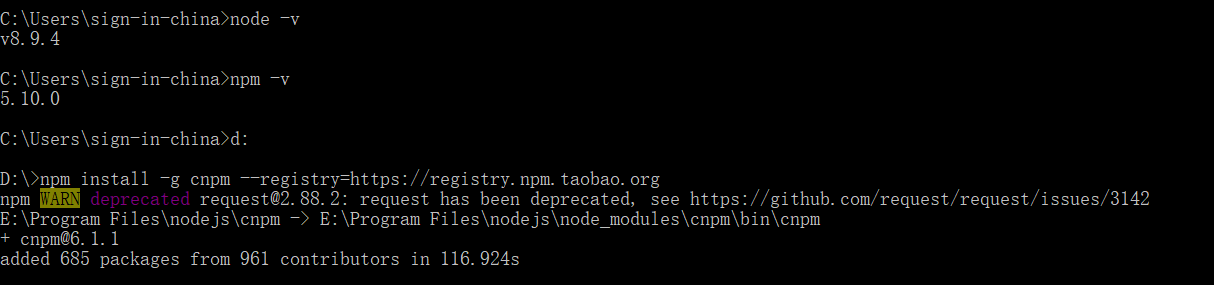
vue的运行是要依赖于node的npm的管理工具来实现,到node官方下载,https://nodejs.org/en/,安装完成之后,打开cmd开始输入命令。
接着安装淘宝npm镜像 输入命令:npm install -g cnpm --registry=https://registry.npm.taobao.org
由于npm是国外的,使用起来比较慢,我们这里使用淘宝的cnpm镜像来安装vue.
淘宝的cnpm命令管理工具可以代替默认的npm管理工具。
出现版本号,代表安装成功
2、安装全局vue-cli脚手架
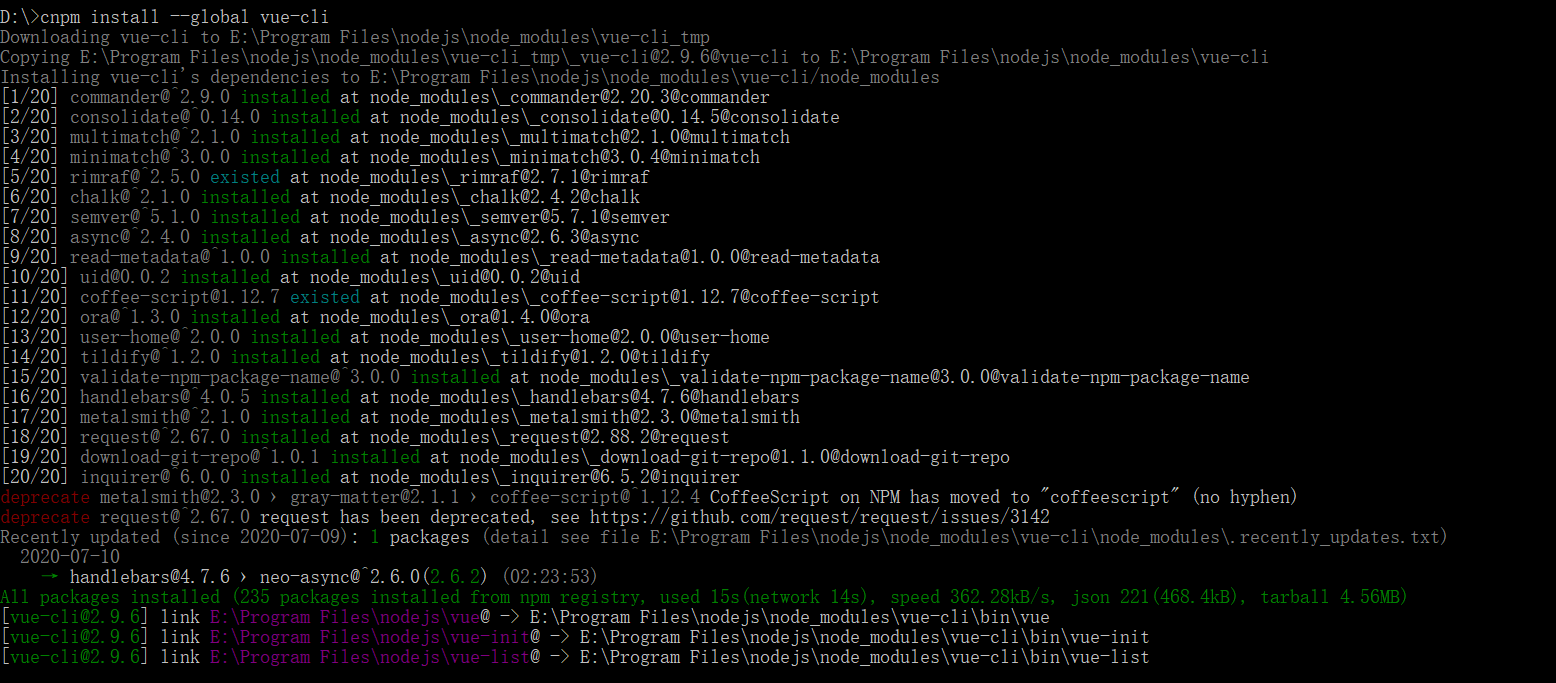
安装完淘宝npm镜像之后,我们就可以使用淘宝镜像安装vue脚手架 输入命令:cnpm install --global vue-cli
3、创建vue项目
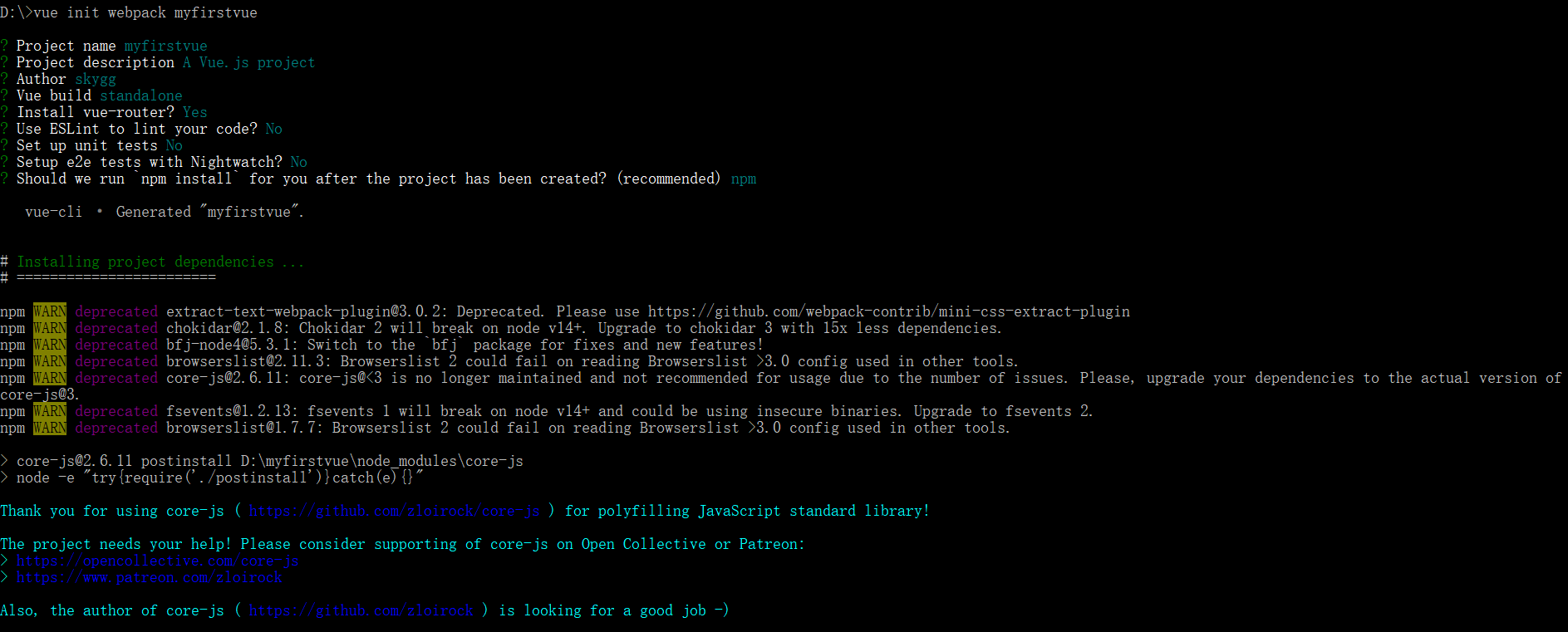
安装完vue脚手架之后,我们创建一个vue项目,切换到你想创建项目的盘 输入命令:vue init webpack myfirstvue
[myfirstvue]这个名称就是你项目的名字,名字自己定义。输入命令之后就一直回车,遇到是否要安装vue-route,我们选择‘Y’,回车,之后选择‘N’, 

然后打开你创建项目的位置,看看是否存在myfirstvue这个项目,如果存在,说明创建成功。
4、安装Vue项目依赖
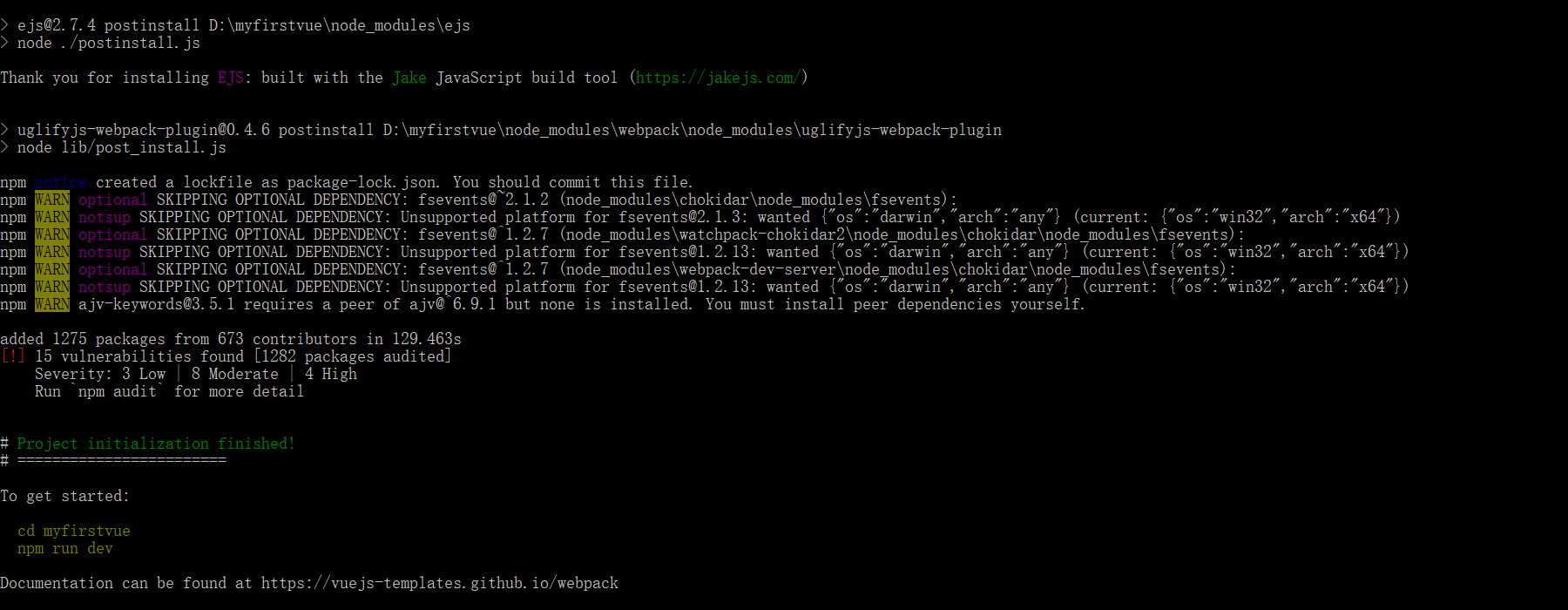
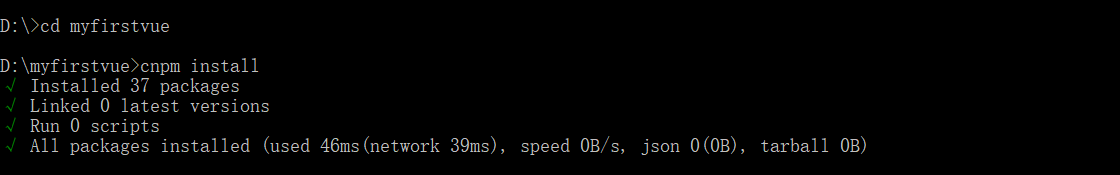
回到cmd窗口,切换到你创建的myfirstvue文件夹,安装npm包环境依赖 输入命令:cnpm install
5、运行vue项目
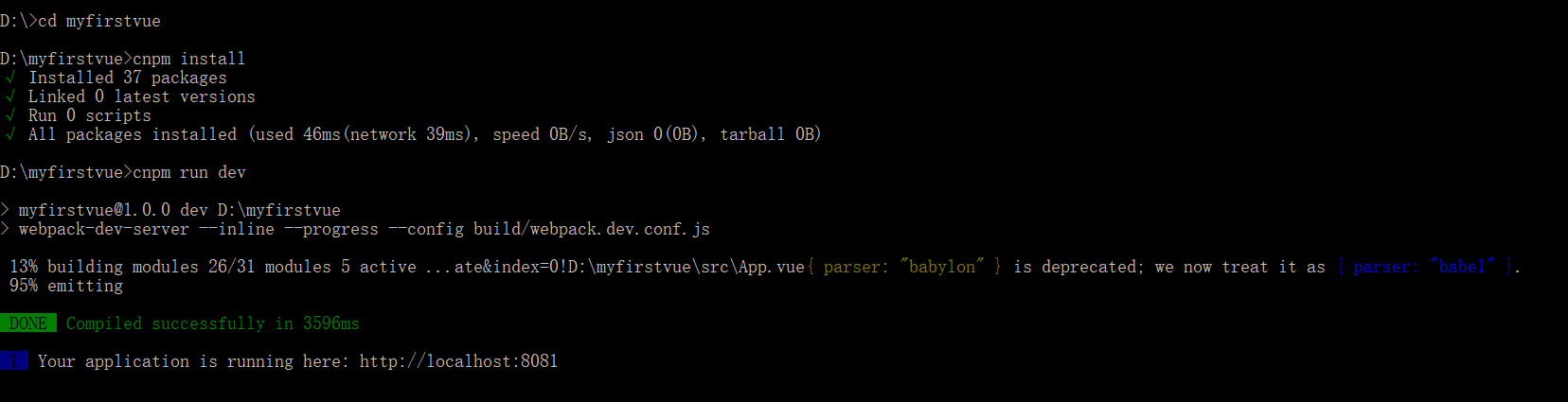
进入项目文件夹 输入命令:cnpm run dev 直接回车
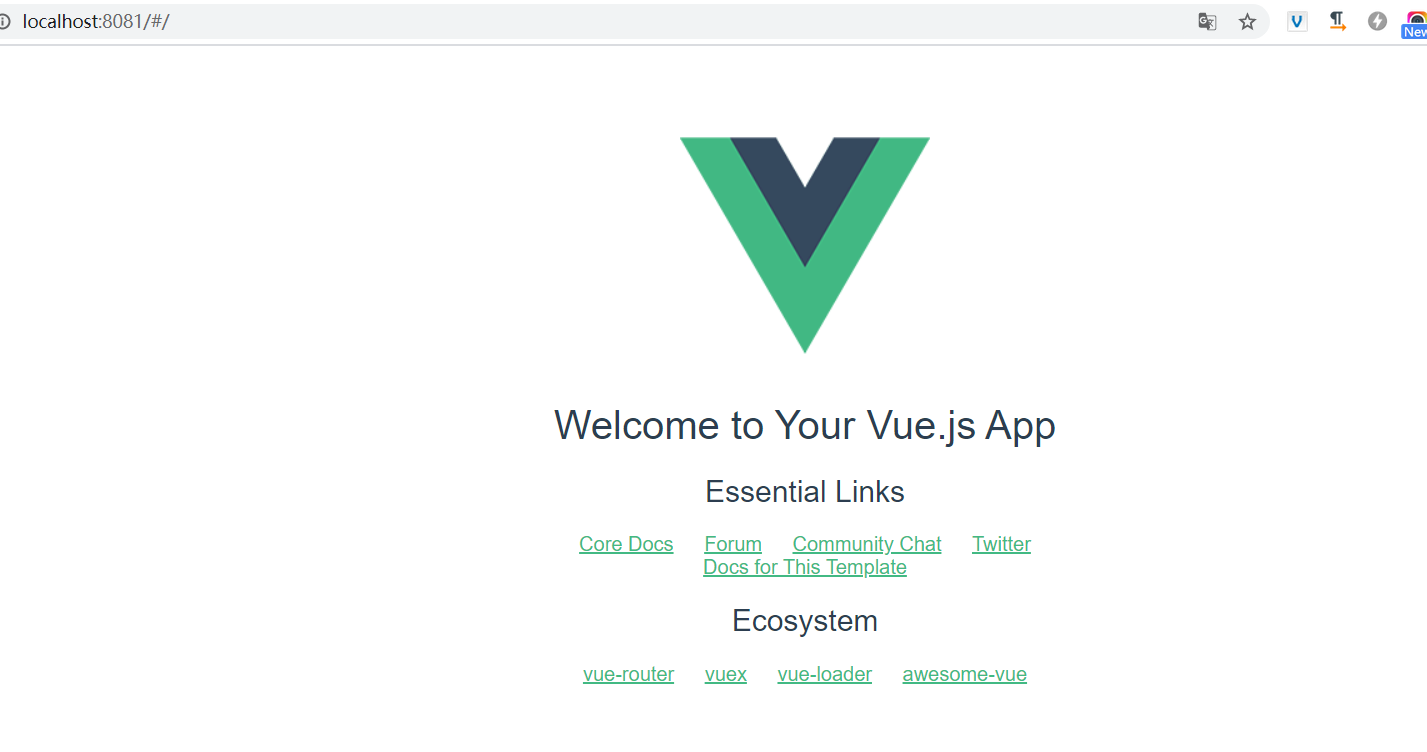
会提示你的项目会运行在http://localhost:8080,然后复制到浏览器回车,就可以看见我们创建Vue的项目运行成功了。
这样一个Vue的项目,我们就创建成功了。
然后根据自己的需要,进行深度开发就行,可以配合一些开源的前端框架,例如view ui等,可以搭建出美丽的前端系统和后端布局。